Big Box
We provide our respected readers a friendly user interface and we hope you will encourage us by your valuable comments and linkback to us in return of our services, this blog is totally dedicated to enhance the skills of new bloggers if you have some extra knowledge relevant to any topic please tell us via your comments or contacting us.
Sponsored Link:
Wednesday, September 14, 2011
How to Add Meta Tags to Blogger
Meta tags are HTML tags that provide additional information about your blog that is unseen by visitors but available to search engines.
Step 1: Log in to you blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Search the code below (press CTRL F and paste the code).
<b:include data=‘blog’ name=‘all-head-content’ />
Step 6: Paste the code below after the code above.
<meta content=‘YOUR BLOG DESCRIPTION HERE’ name=‘description’ />
<meta content=‘YOUR RELEVANT KEYWORDS HERE’ name=‘keywords’ />
<meta content=‘YOUR NAME HERE’ name=‘author’ />
Note: Change the YOUR BLOG DESCRIPTION HERE, YOUR RELEVANT KEYWORDS HERE, YOUR RELEVANT KEYWORDS HERE to your desired one.
Tips: description tag is the summary of the page content, the keyword meta tags is keyword phrases a visitor might use to find your blog or site. It is important to choose the right keyword for your site, never repeat keywords several times. Your name tags, type in your complete name.
Step 7: save your template and your done.
This tutorial is intended for those blog authors that wants to gain traffic from a search engines.
If you have any question or suggestion, just leave a comment and I am glad to help you.
Friday, September 9, 2011
How To Add Weather Widget
Do you want to know how to put a weather widget for your website or blog?
Having the latest weather updates on your blog keep your site alive and fresh for your visitors. Weather widgets is the easiest way to show off your local weather forecast on your website, which can easily be implemented in your blog or website.
Each of the weather widget displays the wind details, temperature, and much more.
Showmyweather.com
This weather widget made a simple Javascript that allows you to install easilly to your site or blog.
The instruction is you just enter your City, State or ZIP in the form, this widget will show the current weather and weather forecast with small icons.
Weather.weatherbug.com
This WeatherBug widget comes in multiple sizes which display your local weather forecast.
50x250, 180x150, 160x600, 300x250 , 125x125 and 728x90.
It display the local weather conditions, forecasts, severe weather alerts and more on your website, social networking page or blog.
Here are some great website where you can get a weather widget for your site.
Weather.com
This widget is perfect for your sidebar.
widgetbox.com
It has a large selection of widget.
Weatherreports.com
This site allows you to choose your theme of your weather widget.
How To Add Smileys on Blogger
Do you ever wanted to use emoticons on blogger?
Yes, it is possible, in this tutorial I will teach you on how to do just that.
Following this steps will lead you in great result.
Step 1: Log in to you blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Search the code below (press CTRL F and paste the code).
</head>
Paste this code before the </head>
<!--BloggerEmoticons by Abing-Bigbox.blogspot.com-->
<script src="http://mltan100.googlepages.com/emoticons.js" type="text/javascript"/>
<!--BloggerEmoticons by Abing-Bigbox.blogspot.com-->
Step 7: Save your template and your done.
I hope this tutorial will make you happy and satisfy. If you have any suggestion or question, give me a comment and I'm glad to help
Monday, September 5, 2011
How To Protect my Blog From Copy Paste
A blog or a site that has a original content, copy paste is not in there dictionary, they hate it when somebody copy there content without inserting the resource.
Do you want to protect your content from a thief? I teach you on how to do it.
Note: This trick will unable your readers to select your article and unable to right click on your blog. If you don't care about somebody copying your content, you do not need this tutorial.
By following this exact steps will lead you in great and accurate result.
Step 1: Log in to you blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Search the code below (press CTRL F and paste the code).
<body>
Step 6: Replace the code above with the code below.
<body onmousedown="return false" oncontextmenu="return false" onselectstart="return false">
Step 7: Save your template and your done.
If you have any question or suggestion give me a comment, and I'm glad to help.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Search the code below (press CTRL F and paste the code).
<body>
Step 6: Replace the code above with the code below.
<body onmousedown="return false" oncontextmenu="return false" onselectstart="return false">
Step 7: Save your template and your done.
If you have any question or suggestion give me a comment, and I'm glad to help.
Sunday, September 4, 2011
How to Display Battery Percentage on iPad 2
Do you wonder why is your iPad 2 doesn't display the battery percentage?
In this post I will teach you on how to get rid of that problem.
Following this exact steps will lead you in great result.
Step 1: Go to your settings
Step 2: Click on general tab
Step 3: Next click usage
Step 4: Turn on the battery percentage and your done.
If you have any question and suggestion, give me a comment and I'm glad to help.
In this post I will teach you on how to get rid of that problem.
Following this exact steps will lead you in great result.
Step 1: Go to your settings
Step 2: Click on general tab
Step 3: Next click usage
Step 4: Turn on the battery percentage and your done.
If you have any question and suggestion, give me a comment and I'm glad to help.
Friday, September 2, 2011
Search Bar For Blogger
Do you want a search engine that searches the content or post on your site? For readers convienence, try this post I teach you to do just that.
Search engine in your blogger blog. This searches all the posts on your blog, and displays them by latest posts first. Sound great right?
Step 1: Log in to you blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Paste the code below anywhere you want.
<form id="searchThis" action="/search" style="display: inline;" method="get"><input onfocus="if(this.value==this.defaultValue)this.value='';" value="Search this Site" type="text" id="searchBox" onblur="if(this.value=='')this.value=this.defaultValue;" style="width: 150px;color:#636363;" vinput="" name="q"> <input id="searchButton" value="Go" type="submit"></form>
Step 6: Click save and your done.
The code above you will find the text "Search this Site", you can easily changed it to any text you desire. For example "Search Here", "Search now", and "Type and Enter". Just simply replace the code.
You can also change the text "Go" on the button. For example "Search", "Find", and "Enter".
By having the search engine, it will give your readers more time to stay, and search more content on your site.
Thursday, September 1, 2011
Change Title Tags in Blogger
Do you wonder why your blog title display first before your post title in search engine results?
It is not good when it comes to SEO, it drives traffic away from entering your site. So it is important to change title tags so that the post title should come before the blog name, in this way more people will click on your link when searching in google search engine.
Note, post title is more relevant than your blog name.
Take this example: you are most likely to click the link on the bottom image when you are searching google for the keywords "image reflection generator". The reason being is that your mind reads text from left to right. So it makes sense to have the more important title on the left.
So in this post I will teach you how to do just that, by following this exact steps will lead in great result.
Step 1: Log in to you blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Find this code (press CTRL F and paste the code)
<title><data:blog.pageTitle/></title>
Step 6: Replace the code above by this code.
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
Step 7: Save your template.
It may take few days to for the changes to show up on google search results and I guarantee you that you will gain traffic once google re-indexed you.
If you have any question and suggestion, leave a comment and I'm glad to give a help.
Related site:
http://www.anshuldudeja.com/2009/05/how-change-title-tags-for-blogger.html
http://www.bloggerbuster.com/2008/05/change-title-tags-for-your-blog.html
It is not good when it comes to SEO, it drives traffic away from entering your site. So it is important to change title tags so that the post title should come before the blog name, in this way more people will click on your link when searching in google search engine.
Note, post title is more relevant than your blog name.
Take this example: you are most likely to click the link on the bottom image when you are searching google for the keywords "image reflection generator". The reason being is that your mind reads text from left to right. So it makes sense to have the more important title on the left.
So in this post I will teach you how to do just that, by following this exact steps will lead in great result.
Step 1: Log in to you blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Find this code (press CTRL F and paste the code)
<title><data:blog.pageTitle/></title>
Step 6: Replace the code above by this code.
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
Step 7: Save your template.
It may take few days to for the changes to show up on google search results and I guarantee you that you will gain traffic once google re-indexed you.
If you have any question and suggestion, leave a comment and I'm glad to give a help.
Related site:
http://www.anshuldudeja.com/2009/05/how-change-title-tags-for-blogger.html
http://www.bloggerbuster.com/2008/05/change-title-tags-for-your-blog.html
How to Add Related Post Widget for Blogger
Do you think adding related post widget on blogger.com is impossible?
In this post I show you how to do just that. With this trick, lots of your visitors will remain on your site for longer period of time when they see the related post widget just below of each for your blog post.
Preview of the related post widget.
Following this exact steps can lead you in great result.Step 1: Log in to you blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Find this code (press CTRL F and paste the code)
</head>
Step 6: Add this code before the code above.
<style> #related-posts { float : left; width : 540px; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyMSb4_gmqqC8UpAjVwJIxd4O1DnAY_DDgN9BDzB16ZheTu7ANNM20sk4yIQd2_AGRMXRvo7tWYmQKoNFVuwBkk-spomOJ-VmXE7hNvTA66ZTy-3yzCDj1KaiRhGT9hedcblDCERFsvCs/") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; } </style> <script src='http://theblogtemplates.com/scripts/Related_posts_hack.js' type='text/javascript'/>
Step 7: Find one of the code below, it depends on your template.
Option 1: <data:post.body/>
Option 2: <div class='post-body>
Option 3: <data:post.body/>
Step 8: Add this code below one of the code above in Step 7.
<b:if cond='data:blog.pageType == "item"'>
<div id="related-posts">
<font face='Arial' size='3'><b>Related Posts : </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div></b:if>
Step 9: Save your template, and your done.
If you want to change the maximum related post displayed in each of your every post, find the code below and change it with your desired number.
max-results=5
I hope this post will help you making your site better.
If you have any questions or suggestion write a comment, and I will be glad to help.
How to Split Header Blogger Into 2 Section
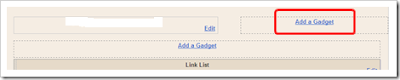
Do you ever wanted to have a page element beside your blogger header? You can add, an ad banner, a search bar, social media share button, Adsense ad or just about any widget you can get your hands on.
In this post I will help you how to do just that, by following this steps, you will have the result you want.
Step 1: Login to your Blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Find this code (press CTRL F and paste the code)
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Test Blog (Header)' type='Header'/>
</b:section>
Step 6: Insert this code right after the code above.
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
After adding the code, it should look like this:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blogger Sentral Widget Showcase (Header)' type='Header'/>
</b:section>
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
Step 7: Find this code.
]]></b:skin>
Step 8: Add this code right before the code on step 7.
#header, body#layout #header {width:50%;display:inline-block;float:left;}
#header-right, body#layout #header-right {width:35%;display:inline-block;float:right;padding:15px;}
#header-right .widget {margin:0;}
Step 9: Save your template, and your done. Check out your layout you have 2 columns on your header.
You can adjust the width in your header by changing the numbers in the above code step 8.
I hope this steps help you, and hoping for your feedback.
Step 1: Login to your Blogger account.
Step 2: Go to Dashboard > Template > Edit HTML.
Step 3: Back up your template for incase.
Step 4: Click the Expand Widget Templates checkbox.
Step 5: Find this code (press CTRL F and paste the code)
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Test Blog (Header)' type='Header'/>
</b:section>
Step 6: Insert this code right after the code above.
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
After adding the code, it should look like this:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blogger Sentral Widget Showcase (Header)' type='Header'/>
</b:section>
<b:section id='header-right' showaddelement='yes'/>
<div style='clear: both;'/>
Step 7: Find this code.
]]></b:skin>
Step 8: Add this code right before the code on step 7.
#header, body#layout #header {width:50%;display:inline-block;float:left;}
#header-right, body#layout #header-right {width:35%;display:inline-block;float:right;padding:15px;}
#header-right .widget {margin:0;}
Step 9: Save your template, and your done. Check out your layout you have 2 columns on your header.
You can adjust the width in your header by changing the numbers in the above code step 8.
I hope this steps help you, and hoping for your feedback.
Wednesday, August 31, 2011
How to Make Calls From Your iPad
 The IPAD, also known as the Internet Protocol Adapter, is a device based on the IPAD-OS which is a very specialized embedded operating system created by Philip L. Becker back in 1993. The specialized nature of the operating system allows it to be absolutely secure and very efficient with minimal hardware resources.
The IPAD, also known as the Internet Protocol Adapter, is a device based on the IPAD-OS which is a very specialized embedded operating system created by Philip L. Becker back in 1993. The specialized nature of the operating system allows it to be absolutely secure and very efficient with minimal hardware resources.The device may look like an oversized iPhone except that it cannot make or receive phone calls. There are however appsync, both free and paid, that can make your iPad into a phone.
For example, there’s Skype that lets you make voice and video calls to other Skype users anywhere in the world and it is for free. Then there are apps like Fring and Truephone that you can call any landline or mobile number from the iPad over Wi-Fi or 3G.
Another option is Line2 that converts your iPad into an iPhone for a monthly fee. You can make phone calls, send text messages and the app runs in the background so you can even receive phone calls while not using the app. This is great option, but wouldn’t it be nice if you could use the SIM card of your own mobile phone to make calls from the iPad without changing the number?
There’s a new Cydia appsync called PhoneIt-iPad that does exactly I mentioned above. It can turn an iPad 3G into an iPhone allowing you to make or receive phone calls and text messages. The appsync is expensive at $19.99 and it works only on iPad 1 running iOS 4.3.3 and not the newer iPad 2.
Subscribe to:
Comments (Atom)